SemiHuman
SemiHuman
Building an Illustration System in Figma
Building an Illustration System in Figma
Speciality
Speciality
Design system
Release
Release
May 2023


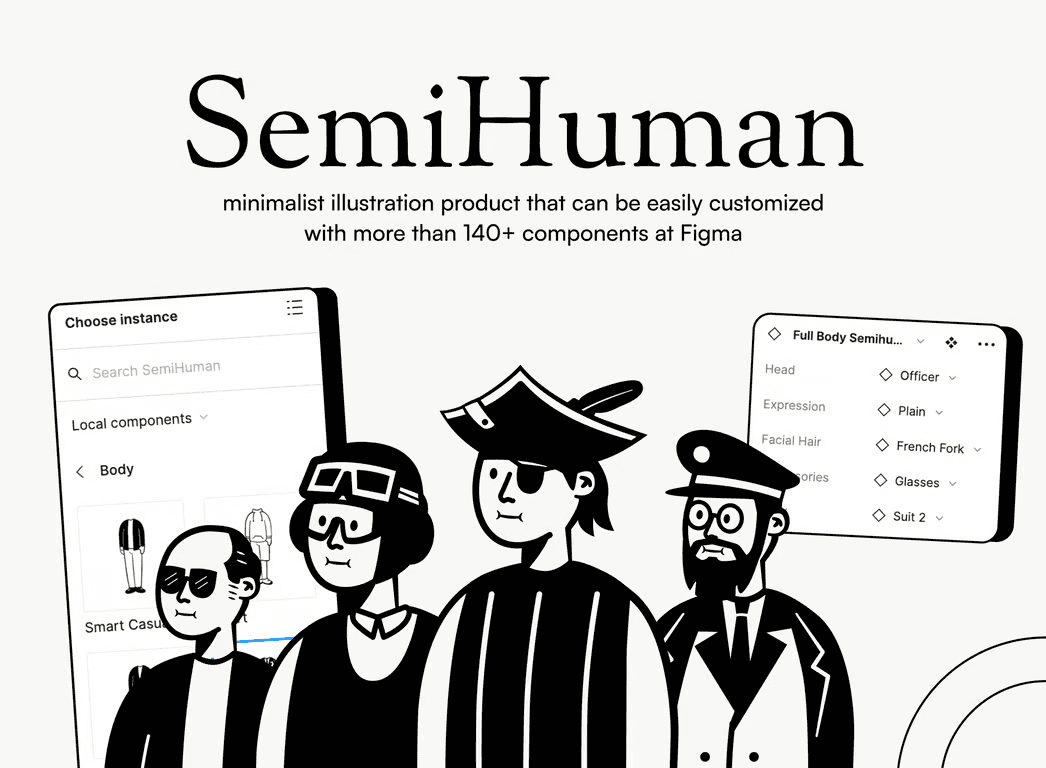
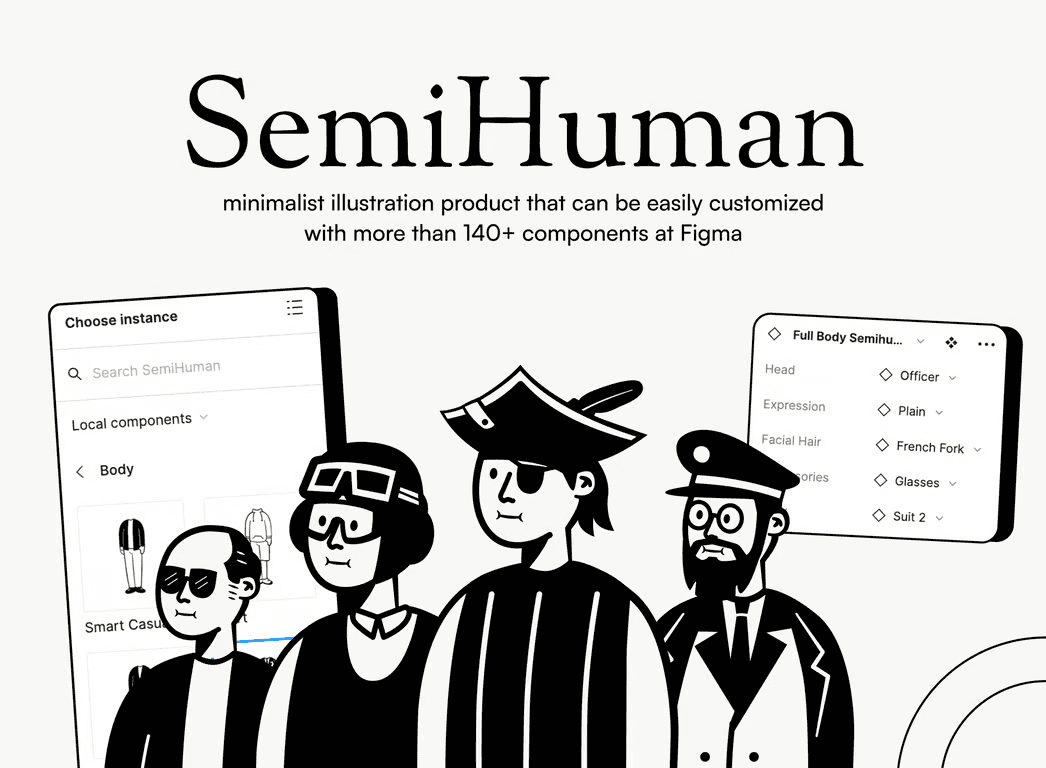
SemiHuman Cover
SemiHuman Cover
SemiHuman is a minimalist illustration product that can be easily customized with more than 140+ components at Figma
SemiHuman is a minimalist illustration product that can be easily customized with more than 140+ components at Figma
Introduction
Introduction
While working on a design system for an application, a collaboration with an illustrator sparked an idea: why not build a design system for illustrations? This led to the creation of an Illustration System at SUB1 Studio, designed to streamline customization in Figma with over 140 customizable components.
While working on a design system for an application, a collaboration with an illustrator sparked an idea: why not build a design system for illustrations? This led to the creation of an Illustration System at SUB1 Studio, designed to streamline customization in Figma with over 140 customizable components.


Identifying Assets
Identifying Assets
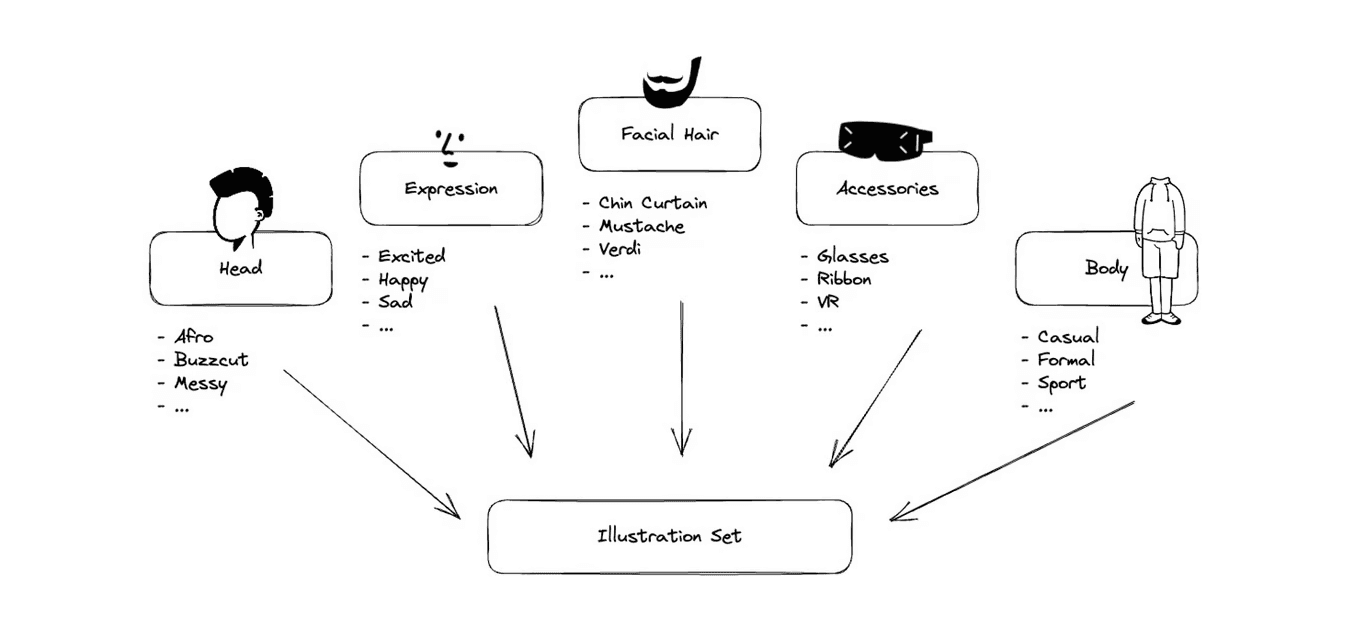
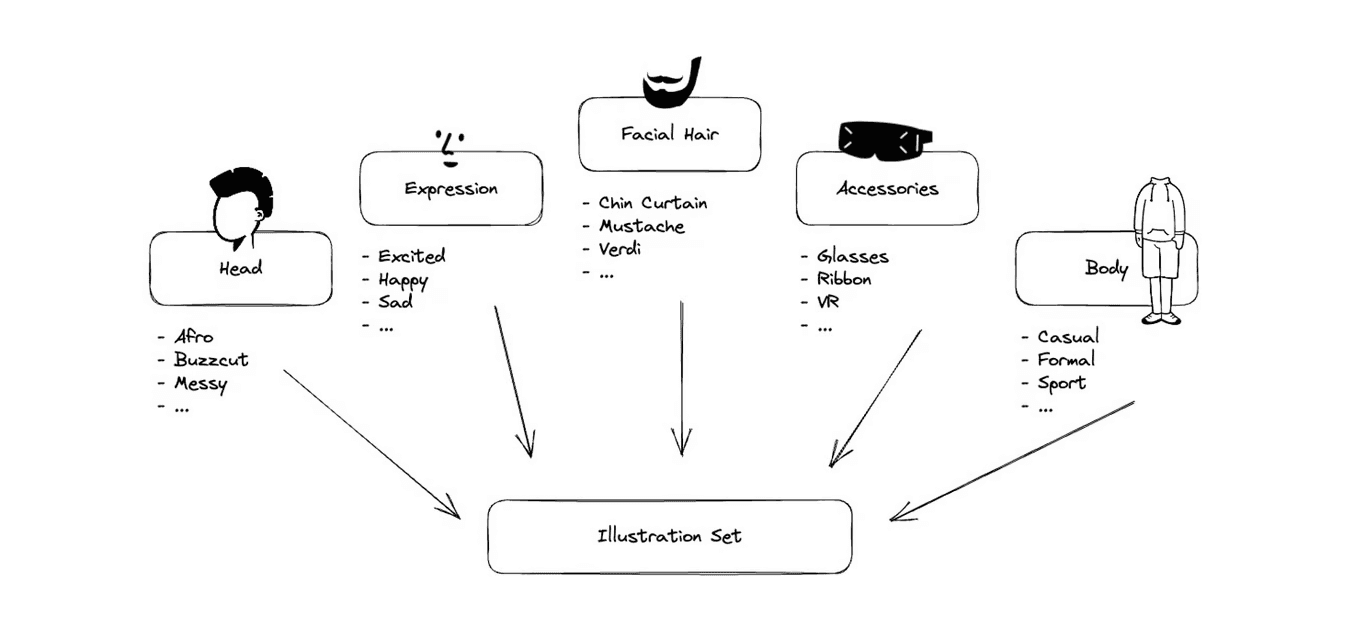
Defining Customizable Assets
Defining Customizable Assets
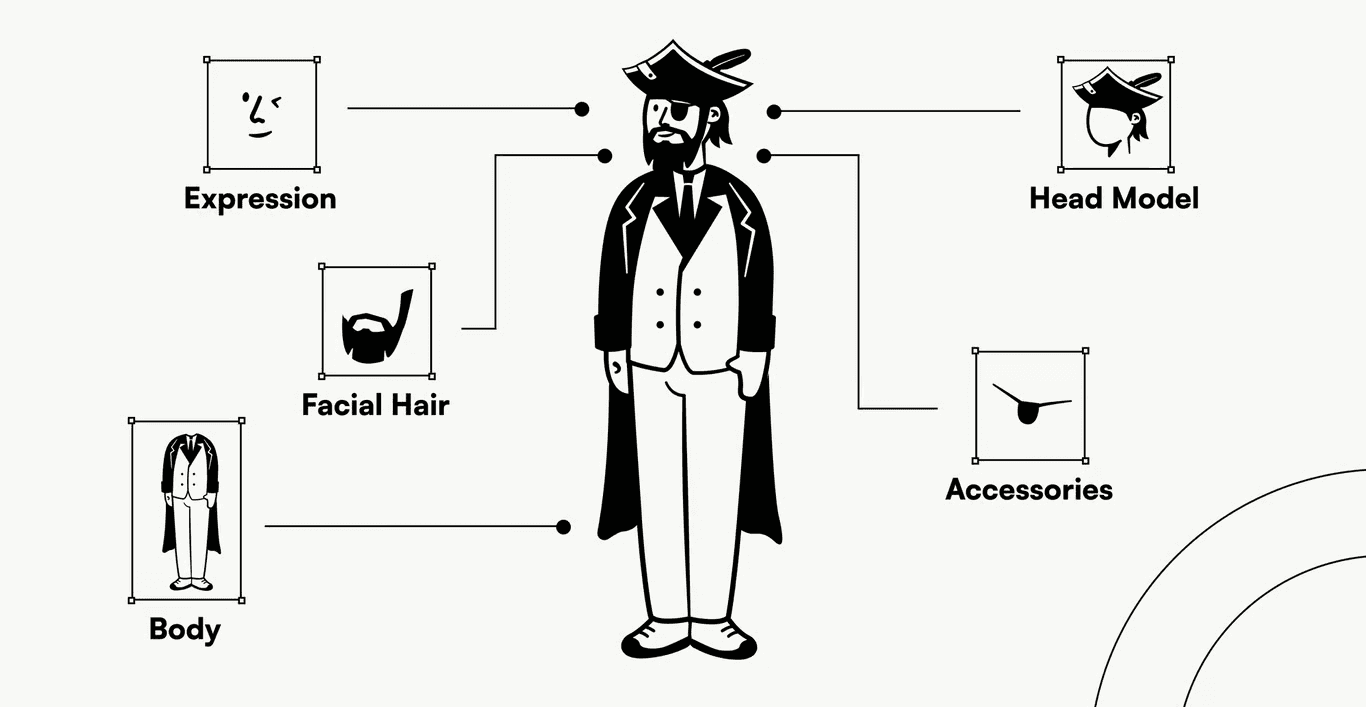
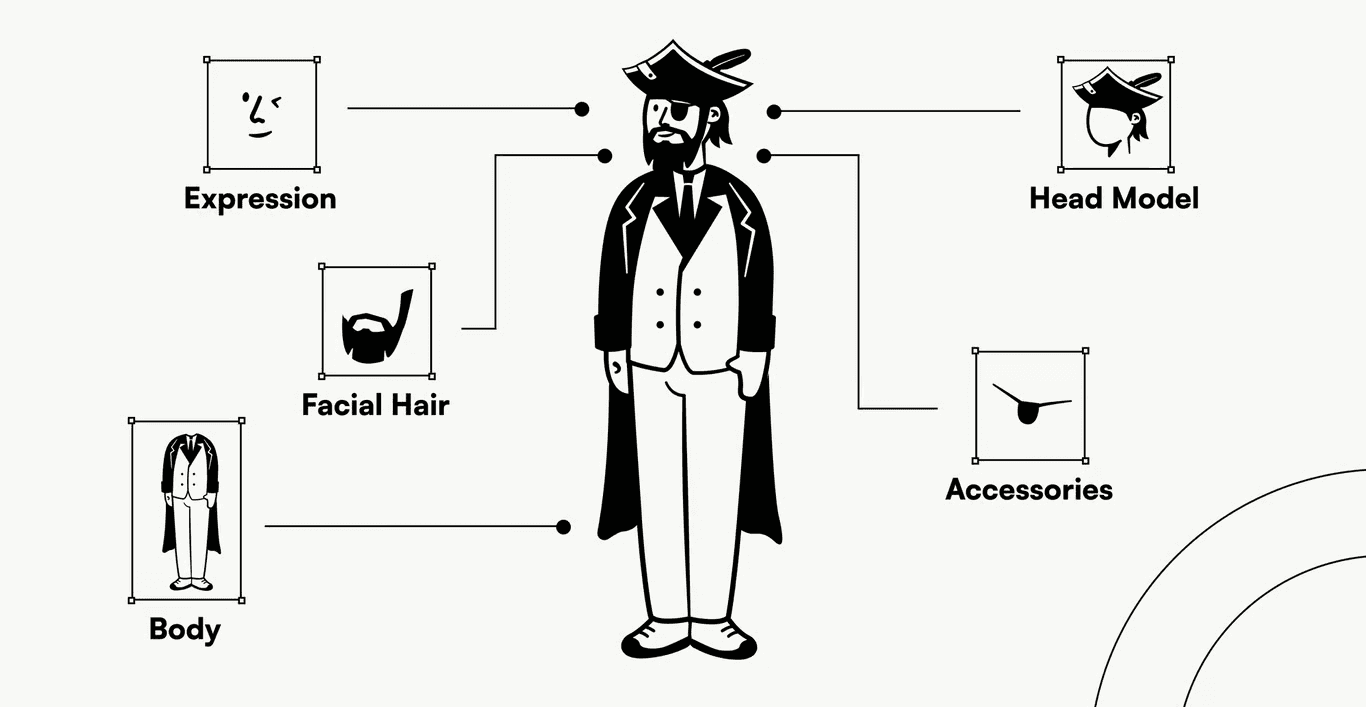
We identified core customizable assets for character creation, including Facial Hair, Expressions, Accessories, Head Models, and Body. These elements were structured to make customization accessible, even for users with minimal Figma experience.
We identified core customizable assets for character creation, including Facial Hair, Expressions, Accessories, Head Models, and Body. These elements were structured to make customization accessible, even for users with minimal Figma experience.


Base Illustrations
Base Illustrations
Creating Base Illustrations
Creating Base Illustrations
To lay the foundation, we designed a complete set of illustrations as a base for customizable assets. Each asset was inserted into a frame of consistent size, serving as a reference for different component dimensions.
To lay the foundation, we designed a complete set of illustrations as a base for customizable assets. Each asset was inserted into a frame of consistent size, serving as a reference for different component dimensions.

Component Creation in Figma
Component Creation in Figma
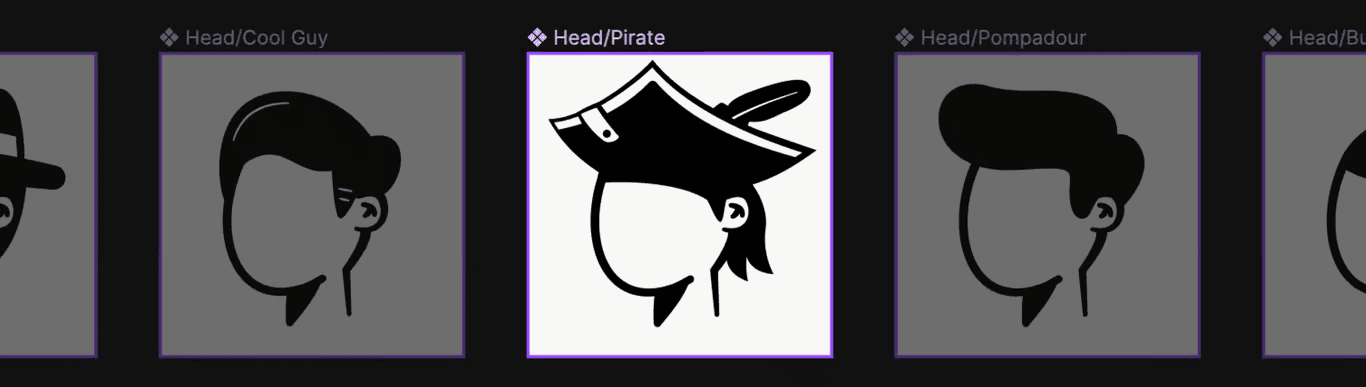
Assets were converted into Figma components using a clear naming convention: [Component Type]/[Component Name]. Instead of variants, individual components were used to ensure thumbnail visibility in Figma properties, making selection more intuitive.
Assets were converted into Figma components using a clear naming convention: [Component Type]/[Component Name]. Instead of variants, individual components were used to ensure thumbnail visibility in Figma properties, making selection more intuitive.
Integration and Organization


Creating Properties
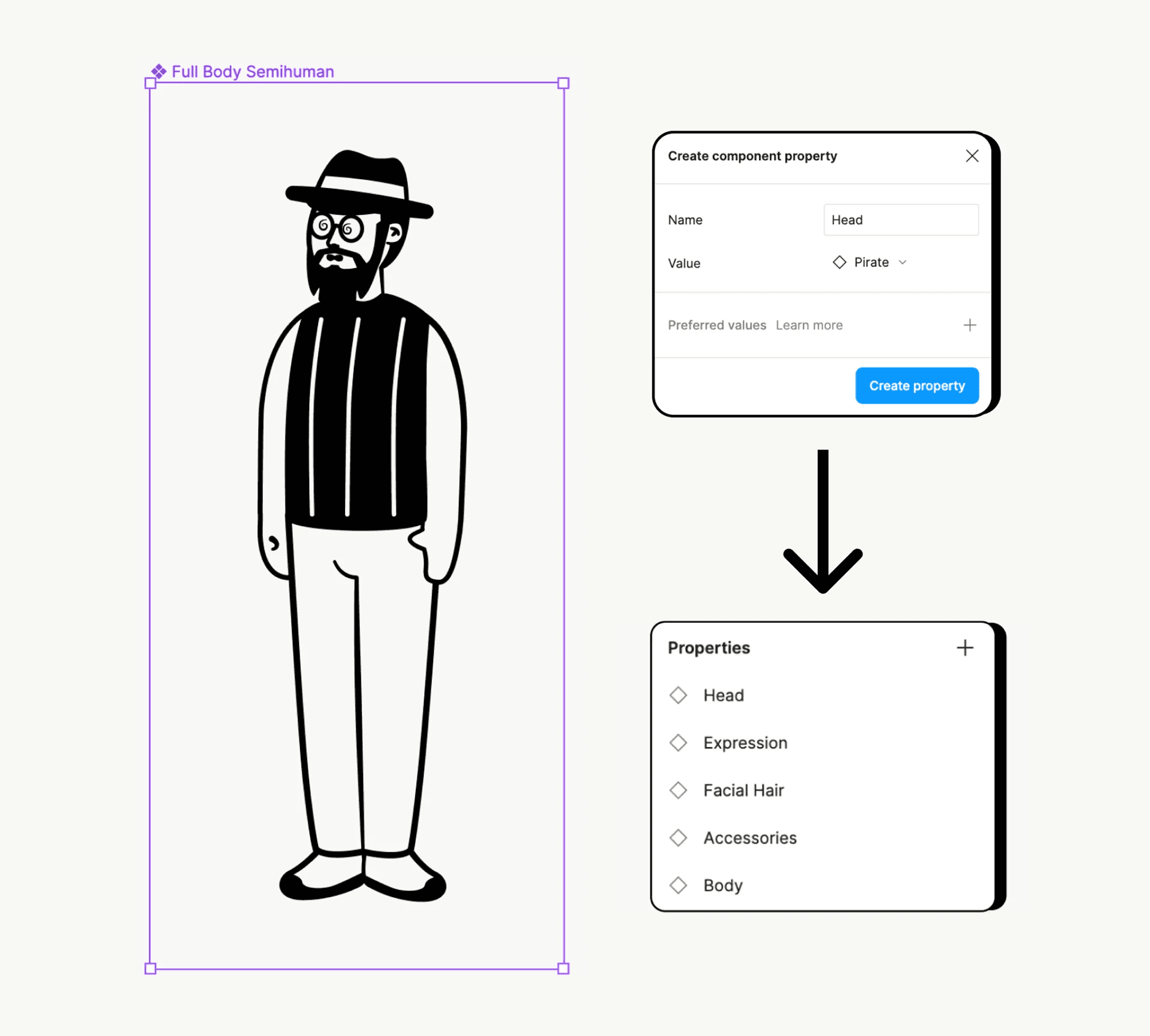
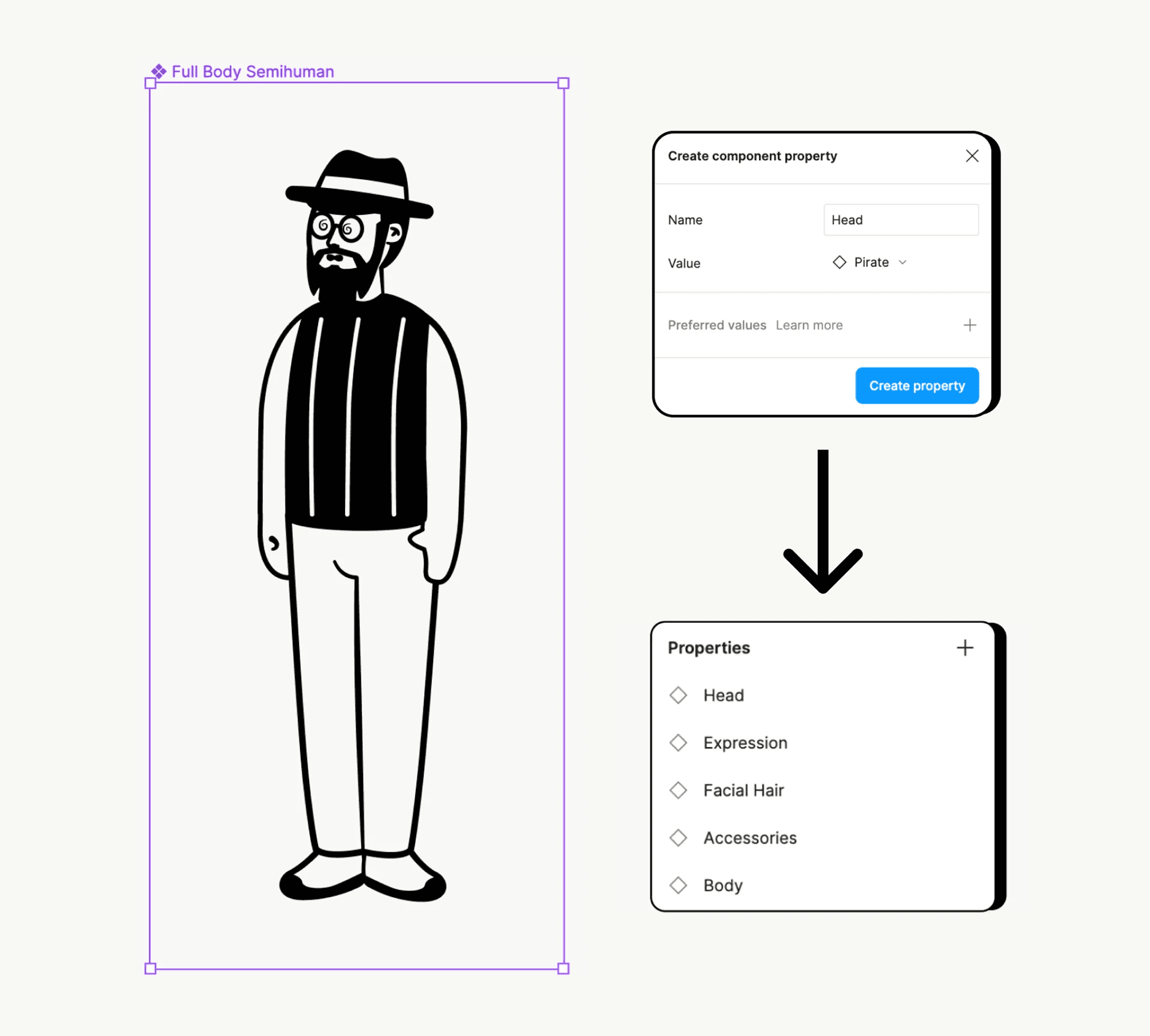
Creating Properties
Integration and Organization
Integration and Organization
All components were integrated into a single frame, forming a cohesive set. Instance swap properties were applied, enabling users to switch between assets effortlessly while keeping names consistent for easy navigation.
All components were integrated into a single frame, forming a cohesive set. Instance swap properties were applied, enabling users to switch between assets effortlessly while keeping names consistent for easy navigation.
Illustration customization in Figma
Illustration customization in Figma
Customization and Duplication
Customization and Duplication
The final system allowed users to duplicate the component set and directly customize illustrations in Figma. This intuitive approach enabled seamless modifications tailored to individual needs.
The final system allowed users to duplicate the component set and directly customize illustrations in Figma. This intuitive approach enabled seamless modifications tailored to individual needs.
By leveraging Figma's capabilities, the Illustration System transformed the way users personalize illustrations, offering an efficient and user-friendly solution for creative customization.
By leveraging Figma's capabilities, the Illustration System transformed the way users personalize illustrations, offering an efficient and user-friendly solution for creative customization.
Team
Team
Muchtarruddin (Rudi) · Design System
Taqyuddin Amri · Product Illustrator
Dani Irawan · Project Manager
Muchtarruddin (Rudi) · Design System
Taqyuddin Amri · Product Illustrator
Dani Irawan · Project Manager
A set of these illustrations can be purchased at Graphisphere
There is also a free set of illustrations that you can get at Figma Community